For editorial staff, we have created a tool that automatically formats images for posting on GIGAZINE. I took the opportunity to write an article on how to make it.
There are many ways to convert images, but this time we will use the JavaScript library “sharp”.
sharp-npm
https://www.npmjs.com/package/sharp
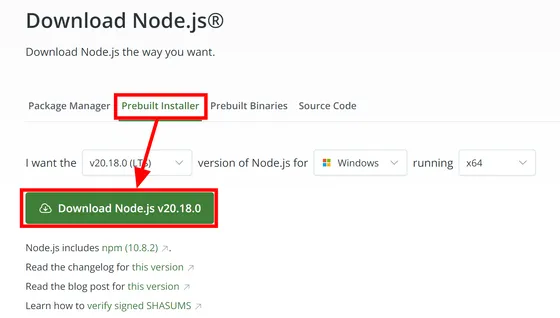
First, install Node.js to prepare the development environment.Node.js download pageClick “Prebuilt Installer” and click “Download Node.js v○○.○○.○”.
Double-click the downloaded msi file to run it.
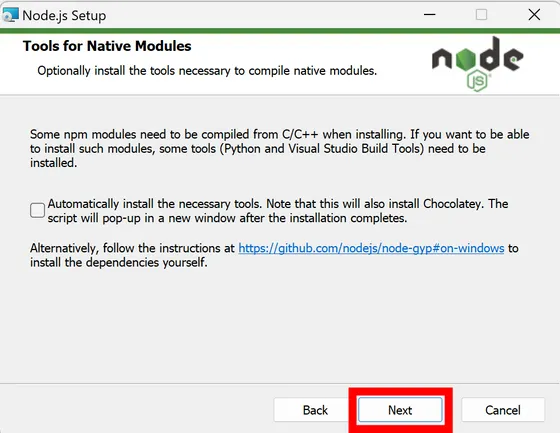
The Node.js setup wizard will start, so click “Next”.
Accept the license and click Next.
Check the installation destination folder and click “Next”.
You can set what to install, but this time you can click “Next” without changing anything.
Click “Next”.
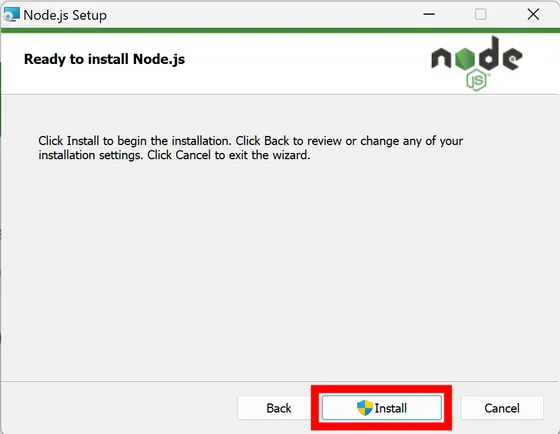
Click Install.
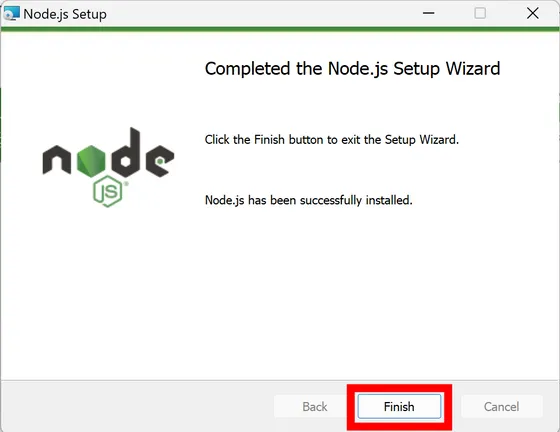
When the installation is complete, click “Finish” to close the installer.
Next, we will set up the necessary libraries. Start the command prompt, use the “cd” command to move to the working folder, and enter the following command.
npm init -y
npm install sharp@^0.29.3 fs-extra
Create a file named “index.js” in your work folder from Explorer, open it with a text editor such as Notepad, and enter the code below.
const fs = require("fs-extra");
const sharp = require("sharp");
const dirname = process.cwd();
const input = fs.readFileSync(dirname + "/00.png");
sharp(input).toFile(dirname + "/00.webp");
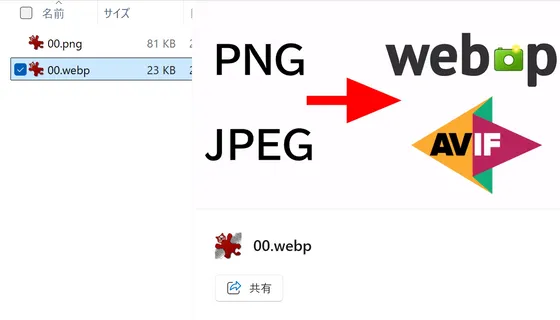
Save the experimental file with the name “00.png” in your working folder, then return to the command prompt and execute the command “node index.js” to generate “00.webp” as shown below. Ta. The standard setting for sharp is lossy compression at a quality of 80. The original “00.png” was 81KB, but the size has been reduced to 23KB.
As it is, you can only convert image files with a fixed name each time, so you can set the file you want to convert using an argument. In Node.js, an array of the entire command separated by spaces is assigned to “process.argv”, and the first two elements of the array are “node” and “index.js”, so “process.argv” is used as shown below. It is OK if you process the contents of in order with a for statement.
const fs = require("fs-extra");
const sharp = require("sharp");
const dirname = process.cwd();
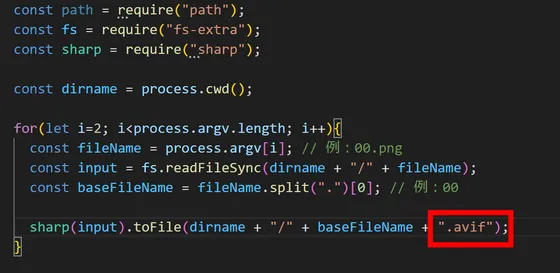
for(let i=2; i
Now, if you specify a file like “node index.js 00.png”, it will convert it to WebP format. Also, if you want to convert to the AVIF format, which is said to have a higher compression rate than WebP, change the extension to “.avif”.
The image in AVIF format looks like this. The default setting for sharp is lossy compression with a quality of 50. The size of an image in WebP format was 23KB, but with AVIF it was even lighter at 11KB. If you have problems displaying the AVIF format image below, please try this “A story about creating a program that can format various images into a specific format in one go.” It would be helpful if you could let us know your device type and browser information using the “Report typos” form at the bottom of the article, as we’ll get back to you as soon as possible!
The PNG format image that was the source of conversion looks like this. Visually, I can’t tell what’s different from the AVIF format image above.
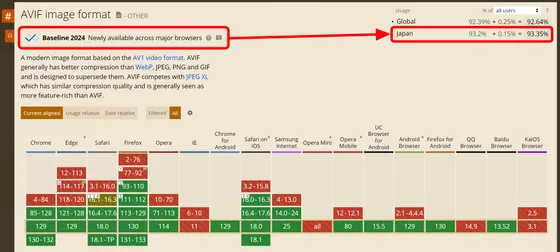
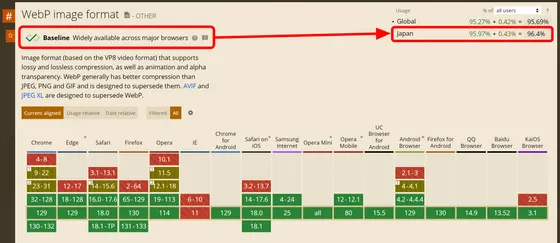
AVIF has a higher compression rate, but when considering its adoption at GIGAZINE, even though AVIF will be made into a baseline supported by major browsers in 2024, the population coverage rate is only 93.35%. If you try to open an image in a separate tab to enlarge it, some browsers may cause the image to be downloaded instead.
It has been a while since WebP became Baseline, and the population coverage rate is 96.4%. There is no problem with enlarging the display. So, from here on, we will focus on converting to WebP.
The general flow of the program is complete, and it seems like it can be used without any problems as long as the details are worked out. However, it would be difficult for editorial staff who are not IT engineers to use the program as it is, so next time we will make the program we created into an executable file so that it can be distributed.
In addition, this article was created using WebP format images, except for one image posted as an AVIF format example. If you have any display problems, please use thishttps://gigazine.net/news/20241005-image-webp-avif/If you use the “Report typographical errors” form at the bottom of the page, you can contact the person in charge directly, so it would be helpful if you could report it.
Become a member and support GIGAZINE
Copy the title and URL of this article